有簡單的答案也有複雜的答案。簡單的答案是:因為新細明體是為了「攤在眼前」的文件閱讀設計的。複雜的答案是:新細明體的「視覺尺寸」不適合簡報。
簡報排版的萬年經典問題,每個人都有自己的答案。可能是不夠有誠意、不夠有「設計感」、Fu 不太對等等。寫法差勁也有可能。或很多人會總歸一句,就是醜而已。
字型設計領域有個比較簡單的答案:因為新細明體不是為了教室前面的投影幕而設計的。新細明體是為了印刷文件設計的,也是為了舊型個人電腦低解析度螢幕所設計的,都是「攤在眼前」的閱讀。
 Illustration by Jhih@justfont
Illustration by Jhih@justfont
就跟我們寫字一樣,抄寫筆記時,只需使用手指要移動握在手中的筆寫字,方便自己以後閱讀。學藝股長、美宣長寫 POP 時,要動用比較多的關節才能畫出大字,讓路過的同學都能看到。拿原子筆在紙上寫字比起拿麥克筆在海報上寫字,書寫方式與目的都不一樣。
現代字型設計師實際上不用筆設計字型,是完全的電腦作業。但是設計時設想的是同一種邏輯:大字的設計與小字的設計並不相同。關於這個現象,更掉書袋的回答是:新細明體的「視覺尺寸」適合內文,不適合標題。
Optical Size,中譯「視覺尺寸」,是一種錯視現象,也是在數位時代後反而很明顯的問題。
在我們那個年代哪能放大縮小?
 Photo by Kristian Strand on Unsplash
Photo by Kristian Strand on Unsplash
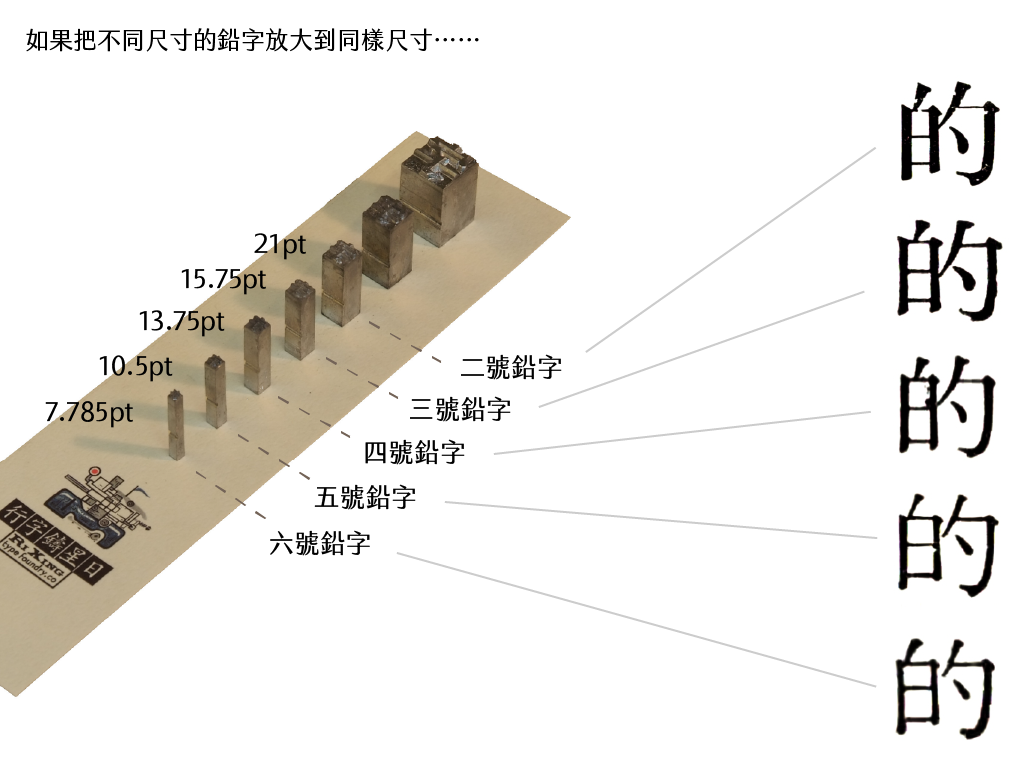
把字型自由的放大縮小,現在是一個連小學生都會的事情。只需要點開下拉選單,選擇一個想要的數字就可以了。但在鉛字時代,字型實際的應用大小正好就是它被刻出來的大小。工匠師傅們不用擔心字被放大後反而不合適的問題。
那個時代如果需要做招牌,會去找招牌師傅創作,刻字工匠通常只需要負責文件中的字體。桌上型出版普及之後,這個分界已經不在了。只要使用電腦裡的字型,再透過方便快速的平版印刷、電腦割字與大圖輸出,馬路上、書本中所有的字體便都出自字型設計師之手。
這也更凸顯了「視覺尺寸」的議題:許多糟糕的字型應用都沒有注意到「視覺尺寸」這回事。人們甚至不會意識到有這個問題。因為字好像本來就能任意放大,使得不適合作為標題的字體也可以輕易躍上刊頭或招牌。桃園機場的新細明體是一個例子,簡報上的新細明體大標也是。
有差嗎?眼睛會欺騙你
那到底實際上有沒有差這麼多?看了就知道。
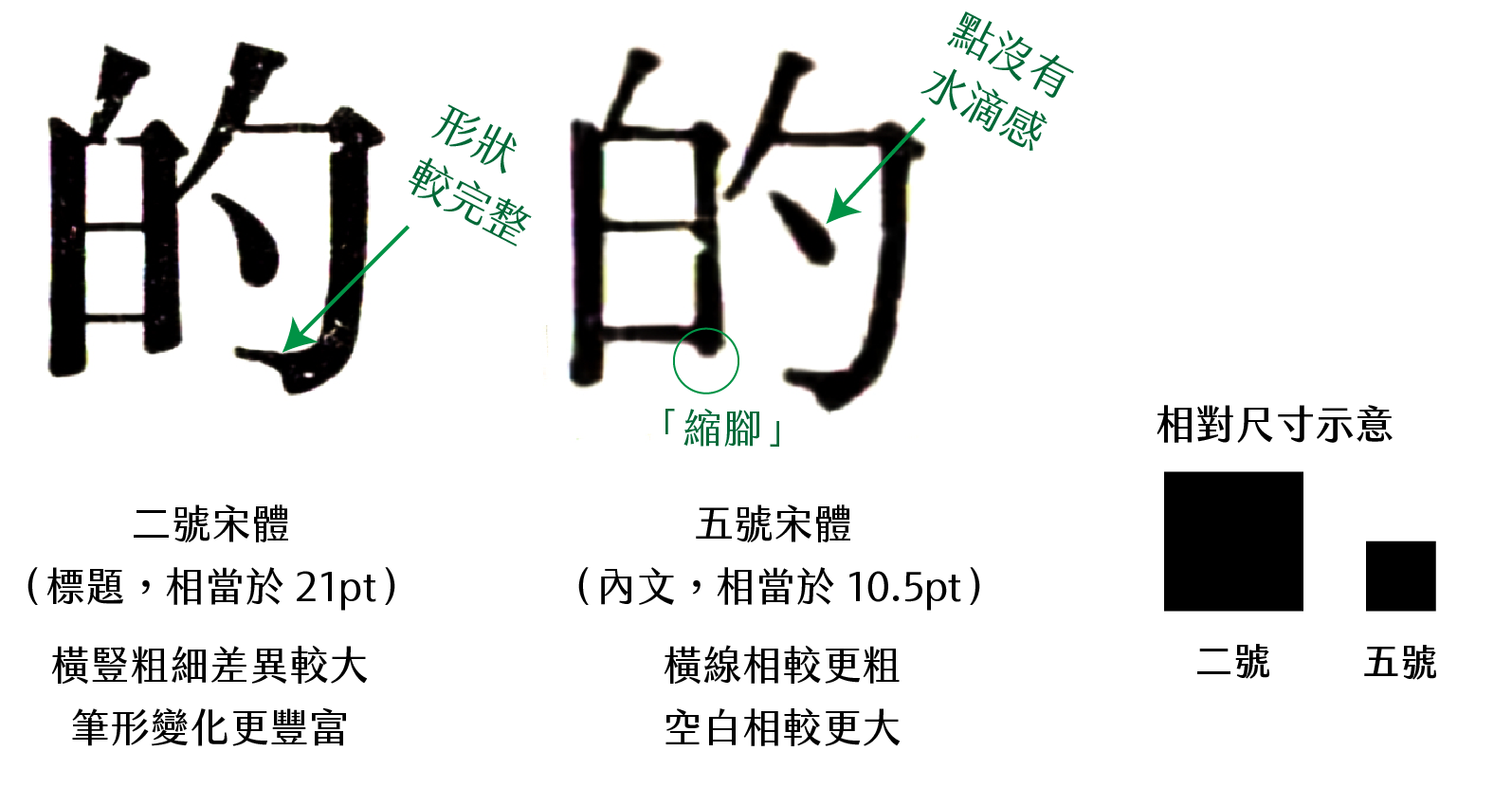
以日星鑄字行的「二號宋體」與「五號宋體」鉛字為例。雖然都是所謂的明體字,但尺寸不同:「二號宋體」固定是 21pt 大,而「五號宋體」則固定只有:10.5pt。如果我們掃描其中兩字後放大到相同尺寸,可以看到細節有相當大的差異。
 「二號宋體」與「五號宋體」鉛字相對尺寸與設計的比較
「二號宋體」與「五號宋體」鉛字相對尺寸與設計的比較
固然大字較粗,小字較細。然而大字更有表現細節的空間。以「的」字為例,其中「勺」的點在二號宋體被刻出完整的水滴造型。而較小的五號宋體的點就沒這麼有變化。這不是刻字師傅到小字時忽然偷懶了。而是這個完整的水滴造型在 10.5pt 的內文尺寸上,實在沒什麼太大的意義。
在 10.5 pt 的空間中,刻字師傅更看重整體的清晰度。相比於二號,五號宋體「白」右邊的「腳」縮了進去,應是一個避免多餘墨點的設計。在這麼小的尺寸上,突出的筆畫看起來與雜點無異,可能因此選擇縮入;此外,五號宋體整體的「白色空間」佈局也比二號宋體更為開闊(亦即,白色的部份更多)。
當各位看到我們製作的這張圖時,可能會發現五號宋體在主觀感受上,不會有二號這麼美麗吸睛:空白的地方太多,曲線的細節轉變也較少。但在 10.5 pt 上,五號宋體秀麗清晰的美感就能呈現出來。它們的差異就在於「視覺尺寸」的不同。
所以回到新細明體:應用在簡報時,過細的筆畫對閱讀不友善,若要放大以補償過細的現象,為小字設計的寬闊白空間又會讓字顯得像瘦排骨。其實不只「新細明體」有這樣的問題,絕大多數細明體的視覺尺寸較適合內文,而非標題。
 不同鉛字的實際尺寸差異
不同鉛字的實際尺寸差異
視覺尺寸與我們的距離
「凡世之所貴,必貴其難⋯⋯大字難於結密而無間,小字難於寬綽而有餘。」
視覺尺寸不是現代才有的議題。蘇軾〈論書〉提到的,也與這個主題相關:字體視覺尺寸不同,美感就不同。這道理從古至今皆同,但科技環境則否。蘇東坡不用擔心自己的字在 iPhone 螢幕上跟戶外廣告所呈現的狀態不一樣,但對現代的設計師卻不是這麼回事。
一直以來,全世界數位的字型設計都是單一尺碼的設計策略。但近年越來越多設計師(以及,Adobe 官方)都開始提倡把「視覺尺寸」的概念納入字型設計中。
如果訂閱了 Adobe CC,就會有 Adobe fonts 的資料庫可以選擇。目前已經有些歐文字型家族能讓用戶使用標明了視覺尺寸的字型。以 Minion 家族來說,就有 Caption(註解)、Regular(正文)、Subhead(副標)與 Display(展示)等視覺尺寸可以選擇,每一種都還區分四個不同粗細,還有義大利體的變化。
而這些冠名是有邏輯的。根據 Identifont 的說明,這些命名通常代表它們適用於:
註解(Caption):6–8pt
小字(Small text):8–11pt
正文(Body text):11–14pt
副標(Subhead):14–24pt
展示(Display):24pt 以上
以上是歐文的狀況,漢字可能略有不同,但差不多落在這些數值之內。有些字型的設計策略不同,可能並不適用。例如古典風格的文字可能因為空間緊縮,而導致視覺偏小;採取 UD(universal design)的字型可能因為空間放大,而導致視覺偏大。應用時還是要取決於眼睛的感受。
透過下圖的比較,我們可以發現有明顯的設計差異。Minion Display 透過更鮮明的粗細對比創造出個性,需要在一定的尺寸以上使用,才最有效果。
若是內文閱讀使用,則應使用 regular 版本。比較低的粗細對比,以及較開闊的字母間距,較能讓讀者舒服閱讀。同樣相對來說,如果用在大標題上,就會顯得沒那麼有趣。
 Minion Pro Display 與一般版本的比較
Minion Pro Display 與一般版本的比較
那麼⋯⋯這要去哪邊才用得到呢?
說到 Minion Pro,有些字型廠商不但在產品規劃中納入視覺尺寸的概念,甚至還出品了基於視覺尺寸概念的字型,用命名來加以區別。
字型業界最近頗有名氣的「視覺尺寸」應用是一個經典作品的整新。Monotype 出品的 Helvetica Now 家族內含 Micro(極小字)、Text(正文)與 Display(展示)三種視覺尺寸設計,各自具備不同粗細。據設計團隊表示,Helvetica 的設計師如果到了數位時代,看到文字載體的變化,一定也會想要這樣子設計。漢字圈也有相對應的作法。文鼎在日前發表了晶熙黑微字型,主打在極小字的應用。
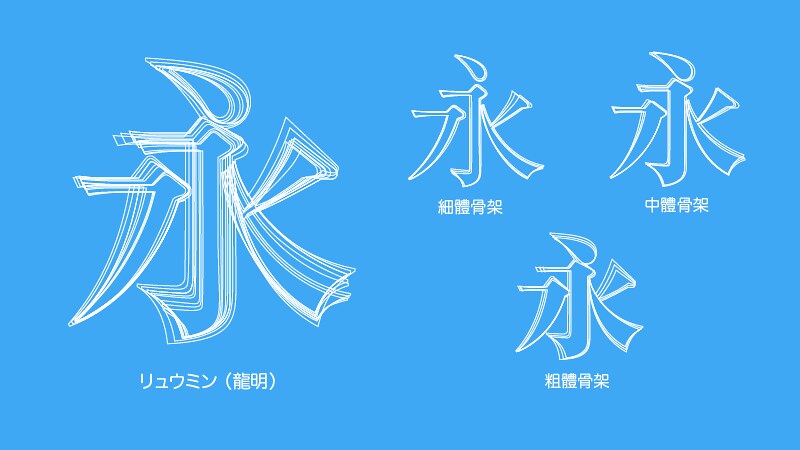
而另一些字型家族雖然在產品規劃上沒有以視覺尺寸來區分,但也納入了這個概念來設計。例如森澤「龍明」家族在不同粗細,有不同的骨架設計,沒有一體適用。或許是因為「龍明」源自鉛字,鉛字原本就有不同的視覺尺寸,而設計團隊沒有捨棄這個特徵。

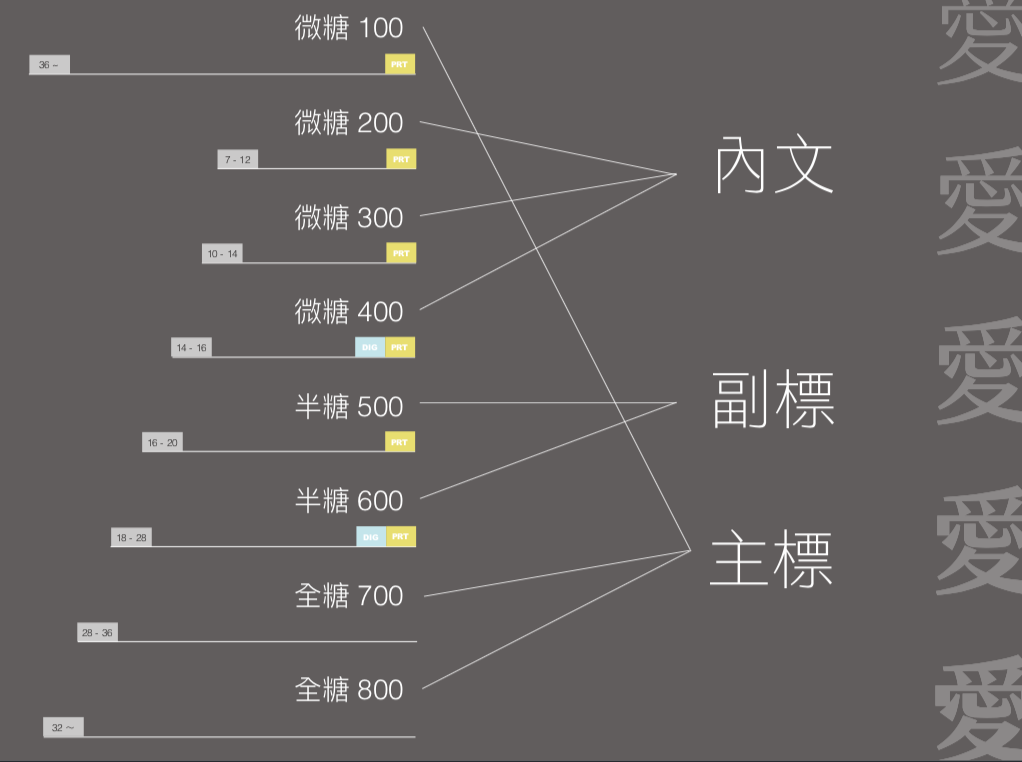
金萱的家族規劃
柯熾堅設計信黑體時也考量到這點,沒有把單一骨架套用於所有家族成員上。而 justfont 針對金萱家族,也有一份考量到視覺尺寸的應用建議。字型總監林霞也在〈抓蟲記〉一文中說明了為何金萱粗體字的骨架設計不同於細字。

實現古人的神話
但不管對十一世紀的宋朝人或 1957 年的設計師來說,他們的美學主張面對 21 世紀的多螢幕環境,好像變得越來越遙不可及。除非願意妥協,否則單一樣式的印刷字體一體適用於各種尺寸的螢幕,總覺得效果沒這麼理想。
如紐約時報前設計總監 Khoi Vinh 在這份簡報指出的,數位化媒介已經把設計師「控制」的權力移交給使用者。從前的人不需要擔心雜誌、招牌、文件上的字體跟排版會改變,但跨平台、跨載體的情況下,設計師能控制的事情比以前少。
我們推廣「簡報不適合用新細明體」這觀念,背後的大脈絡其實就是這個現象。把視覺尺寸的設計與可變式字體格式結合,或許能讓以後的字體應用更符合人的需要。這也是目前許多科技廠商躍躍欲試的領域。
例如 2016 年由 Adobe, Google 發表的 opentype 1.8 (可變式字體格式)可能會讓情況有所改變。目前 Adobe CC 的用戶會在字型選單上發現「可變字體」的選項。以 Minion Pro 家族為例,用戶可以自己用拉桿調整想要的粗細與「視覺尺寸」設定。
而有可變格式與視覺尺寸設計的字型,也已經能使用在 web 環境中,以 CSS 指定不同情境下的視覺尺寸數值,只要載入一個檔案就可以。然而,這目前仍然受到支援度的限制。在文章完成的 2019 年九月,重要的 Chrome, Android 內建瀏覽器等都還不支援。
不過,或許哪一天,你的個人 AI 設計指導會這樣說:「你的簡報標題用了太細的字體,不適合等一下的觀眾閱讀。需要我幫你調一個比較適合的版本嗎?」
但在那天到來以前,我們還有許多事要做⋯⋯。
發表者:Winston
蘇煒翔,也可以叫 BBC。喜歡聽故事與說故事,同時是字體愛好者。justfont blog 編輯。2014 年與柯志杰合著《字型散步》,並在 2015 年擔任 jf 金萱字型家族募資專案負責人。
圖文轉載自justfont blog:為什麼新細明體不適合簡報